Announcing
Stela
A Production-First AI Coding Assistant
The Stela Moment
Stela is a Production-First AI Coding Assistant powered by our in-house AI systems — Megaminds, and is available as an extension for VS Code and Cursor. It accelerates the process of building with code so you can stay focused on what truly matters. Here's what makes Stela truly stand out:
Production-Ready Code
Generate high-quality, production-ready code directly in chat — ready to use and ship with confidence.
Transparent Costs
See the exact cost of every query — token-by-token — so you always know exactly what you’re spending.
Smarter Diff Application
Stela applies edits across multiple files — not just the one in view — ensuring every change lands exactly where it belongs.
Full On-Prem Support
Run just the backend — or both backend and AI models — in your own infra with full control.
Stela isn't the first product out there — we know that. And honestly, it has fewer features than many others. But that's intentional. We're not trying to win by doing more — we're focused on doing less, but doing it better. Just a few core things, done right. It's not perfect yet, and that's exactly why we're giving it to you now. Use it, break it, push it beyond what we imagined. Tell us what feels off — your feedback will shape what Stela becomes.
Features
We’d rather be excellent at a few core features than average at everything.
Context: The Game Changer
Context is everything—the files you're working on, the code snippets, the directory structure—all the pieces that define your coding world. Without it, AI is just throwing darts in the dark, hoping to hit the bullseye. With the right context, it understands your code, suggests meaningful completions, and actually helps you, instead of just guessing.


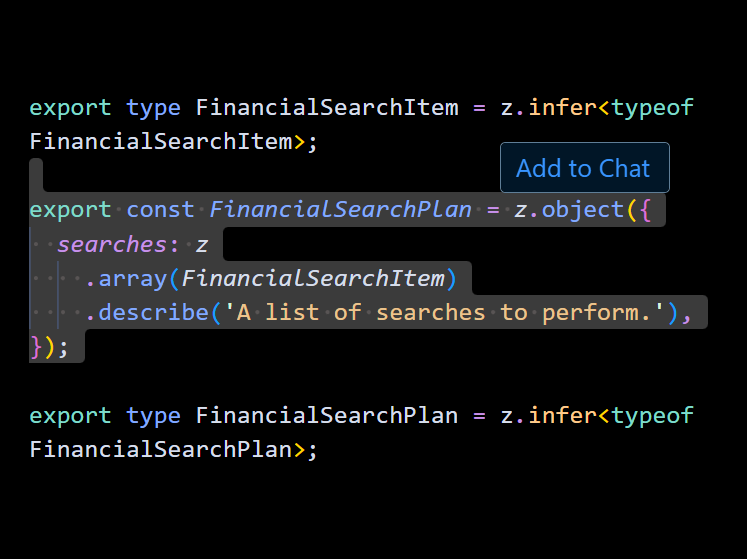
Add to Chat
AI is only as smart as the context you give it. Select the code snippets that matter, add them to the context, and watch AI go from clueless to genius in seconds.

Just @ It
When you type '@', your working directory unfolds, letting you pick which file to attach. Now AI knows what you're working on, delivering precise and useful suggestions—no more generic advice.

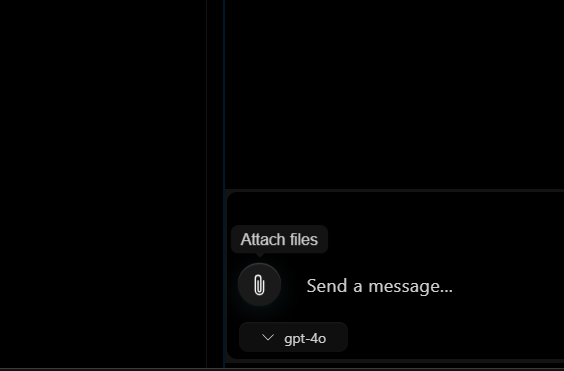
Files From Anywhere
Got important files outside your project? No problem. With the attach button, you can upload any file from your computer, adding it directly to the AI's context.

Terminal Context. One Click
Select anything from your terminal—errors, warnings, or logs—and send it straight to the chat. Stela now knows exactly what’s happening, giving you relevant, context-aware guidance in one click.

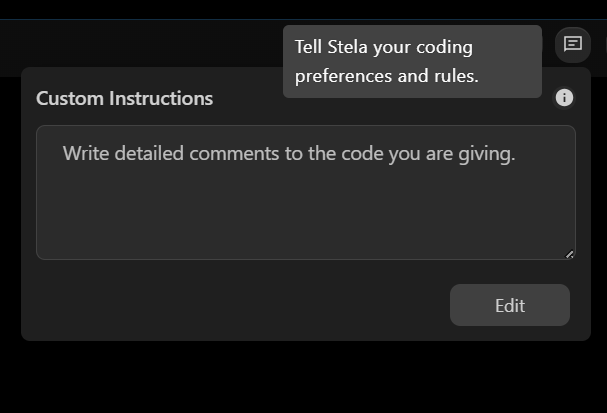
Custom Instructions
Tell Stela exactly how you want it to behave. Whether it’s coding style,
Production Ready Chat: Raising the Bar
Stela doesn’t just answer—it redefines responses to be production-ready for your codebase. Every suggestion is precise, context-aware, and trustworthy. Powered by our in-house AI system, MegaMind 1, your chat is now truly built for production.

Context Container
One place. All your context. Drop your code, snippets, or files into the Context Container once, and it stays—ready for every question, edit, or follow-up. Refer to the Context section for more details.

Intelligence Switch
Need fast execution or deep insight? Choose Thinking Mode for depth, Non-Thinking for speed, or let Auto Mode find the balance for you — context-aware, query-smart.

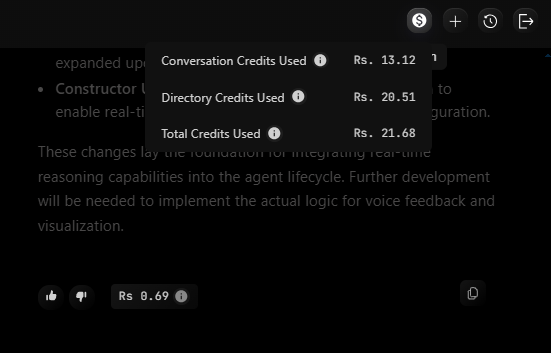
The Cost of Intelligence
No black boxes. See the full picture — directory-level usage, LLM processing cost per request, and total spend, all in real time.

Quick Follow-Up
Just select and follow up — the AI continues the thread without losing the plot, keeping context sharp and the conversation seamless.

Live Preview Container
Stay in control of your AI-driven coding session with a real-time preview of all the files in your context container. Effortlessly switch, review, and refine—without losing track of what matters.

Every Token Counts
Attach everything? Sure, but remember—tokens aren't infinite. We show you exactly how much space your context and query take so you can prioritize what actually matters.
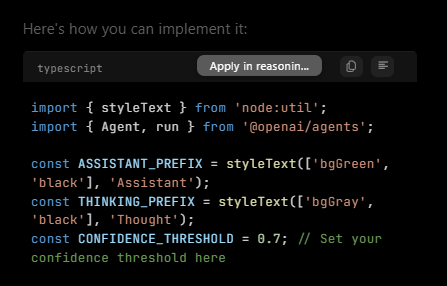
Apply: The Only Button That Matters
Why type when you can vibe? Click Apply, and watch the AI weave its magic—code changes appear, diffs are highlighted, and all you have to do is accept or reject. No more copy-pasting, no more squinting at errors. Just Apply and let the code write itself.

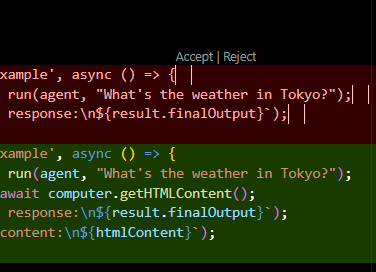
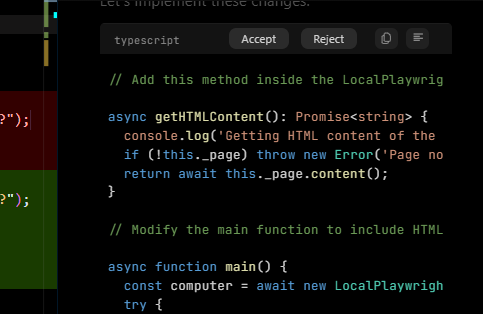
One-Click Diff Magic
Hit Apply and watch us track down the right files, show you the diffs, and patch things up. You just sit back, review the diffs, and hit accept or reject. No typing, no hassle—just straight-up vibe coding.

Diff View in Chat
See what changed in your code directly inside the chat. Net changes appear in a compact code block, letting you skim edits quickly. Click any line to highlight it in your editor, seamlessly linking chat and code.

One Diff at a Time
See exactly what's changed before committing. We suggest, but you decide. Review diffs line by line, accept what works, and reject what doesn't. Keep your code clean, controlled, and exactly how you want it.

Accept/Reject It All
Everything on point? Accept all the changes in one go, or roll back with the Reject button. Skip the tedious line-by-line approvals and move fast.

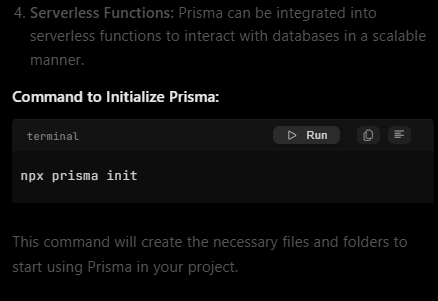
Run Commands Instantly
Why copy-paste when you can execute instantly? Hit Run directly from the code block and effortlessly handle installations, commands, or scripts.

Creates New Files
Forget manually creating files or copy-pasting code. Just hit Apply, and our system auto-generates missing files in the right place—seamlessly integrating AI-generated code into your project.
In-Editor Intelligence
Level up your coding experience with smart, real-time inline suggestions — right at your cursor. No interruptions. No distractions. See the next line of code or the fix appear instantly, powered by AI’s deep understanding of your current file. Simply hit Tab to accept completions or click Debug to squash errors inline and instantly. Spend less time fixing — more time building.

Just Hit Tab
Experience context-aware suggestions that appear right where your cursor is. As you code, AI predicts your next line — and when it’s perfect, just press Tab to drop it in. It's fast. It's smart. It's effortless.

Zero Effort Debugging
Spotted an error? Don’t sweat it. Just hover over the red squiggly, hit Debug with Stela, and watch the fix appear like magic. No logs. No delay. Just instant, intelligent fixes.
Stela in Action
The First Step Starts Here. Watch It Unfold.
Setting up Stela
Follow these steps to set up Stela in your preferred IDE (VS Code or Cursor)
Install Stela
Click Install or search "Stela" in your IDE’s Extensions marketplace. You'll see the Stela icon in the activity bar once it's installed.
Open Stela Panel
You can open the Stela panel in your IDE in either of the following ways:
Start Using Stela
After signing in or signing up, you can start using Stela. Once you've opened the chat or turned on inline completion, you can close the Stela panel. You can always reopen it later as shown in Step 2.